 ECRANPAPIER
ECRANPAPIEREDITER project presentation news



After a general introduction by Dominique Cunin, students from the Pagora engineering school presented their areas of study, under the supervision of professor Lionel Chagas. 2 differents keynote were given, the first one about color management and the second one about screening (rastering) in printing systems. To conclude the morning, the whole team discovered Pagora's facilities, including the impressing paper making workshop. In the afternoon, an overview of the content of a whole semester's course about color perception and characterization processes were given by Anne Blayo, head of the LGP2 laboratory (Laboratory of process engineering for biorefinery, bio-based materials and functional printing). This clarified the relationship between the human eye structure analysis driven by scientist in the 19th and 20th century, and its mathematical theorization to build color space descriptions systems still used today. We concluded with a presentation of Raphael Bottura's resources on existing web technologies for raster management and colour layer separation.

To dive inside the engineering technics mastered by Pagora's team, Lionel Chagas proposed to calibrate a printer's ICC profiles by using their ususal methodology. ICC profiles (International Color Consortium profiles) are standardized digital files that help manage color consistency across different devices like monitors, printers, and cameras. They ensure that colors appear as accurately as possible by mapping device-specific color characteristics to a common color space, such as XYZ or Lab. By using ICC profiles, designers can maintain color fidelity across different screens and print outputs.
The 3 main themes that was proposed and the new input students got in the previous day was too fresh for them to determine a precise project to engage in. To give some new impulsion and some leading motivation, the leading professors designed 4 independant groups, with the goal to work on 4 seperated experimental tasks :

The 4 projects then got their titles :
The 4 groups worked on their respective project to acheive the results they defined. A public presentation of the results was held on this occasion.

Hossein Mousani (Esad•V), Ema Lovrić (FGA), Bastien Keramoal (Pagora), Joshuah Grenon (Pagora), Zaky Cherfaoui (Pagora)
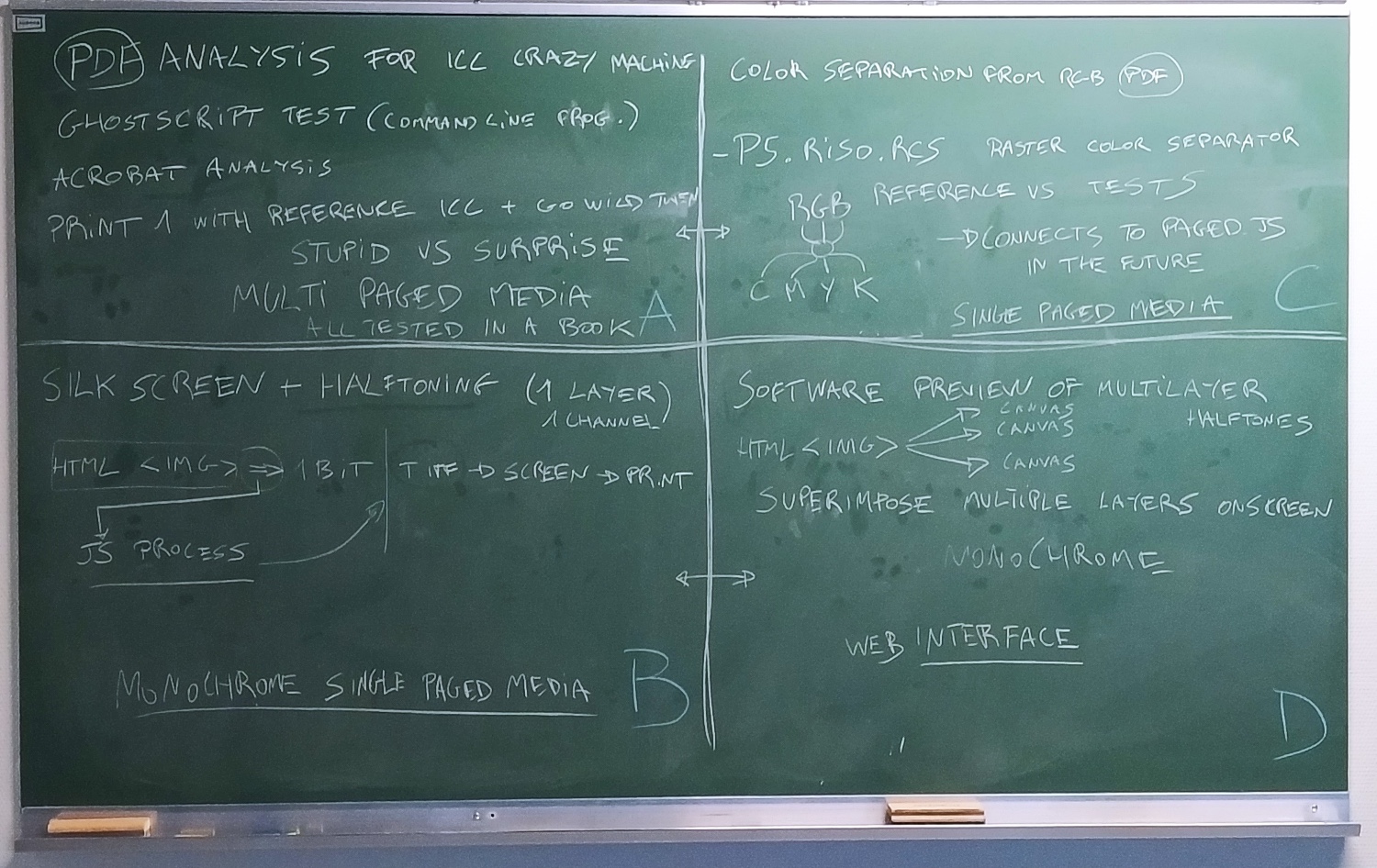
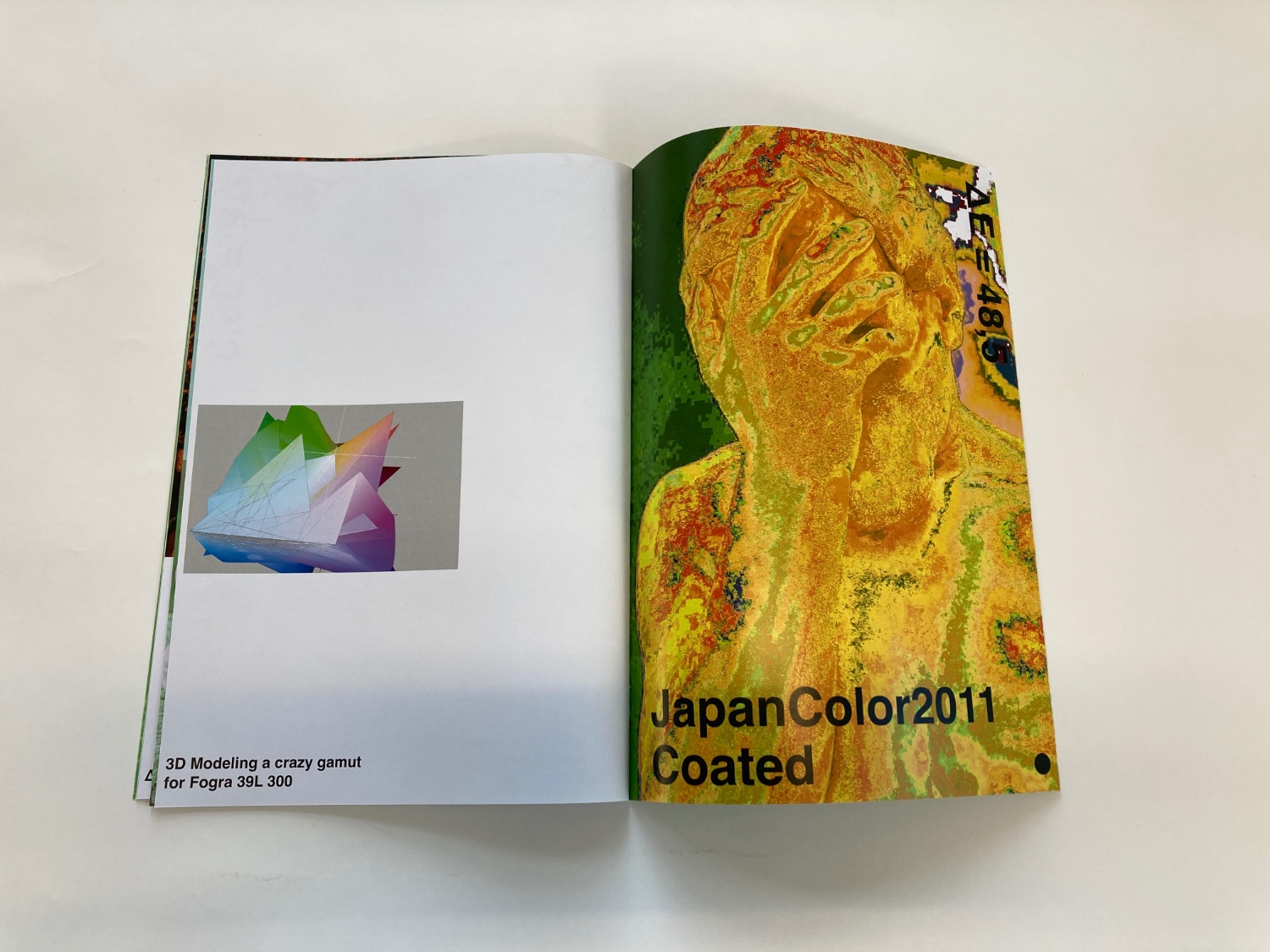
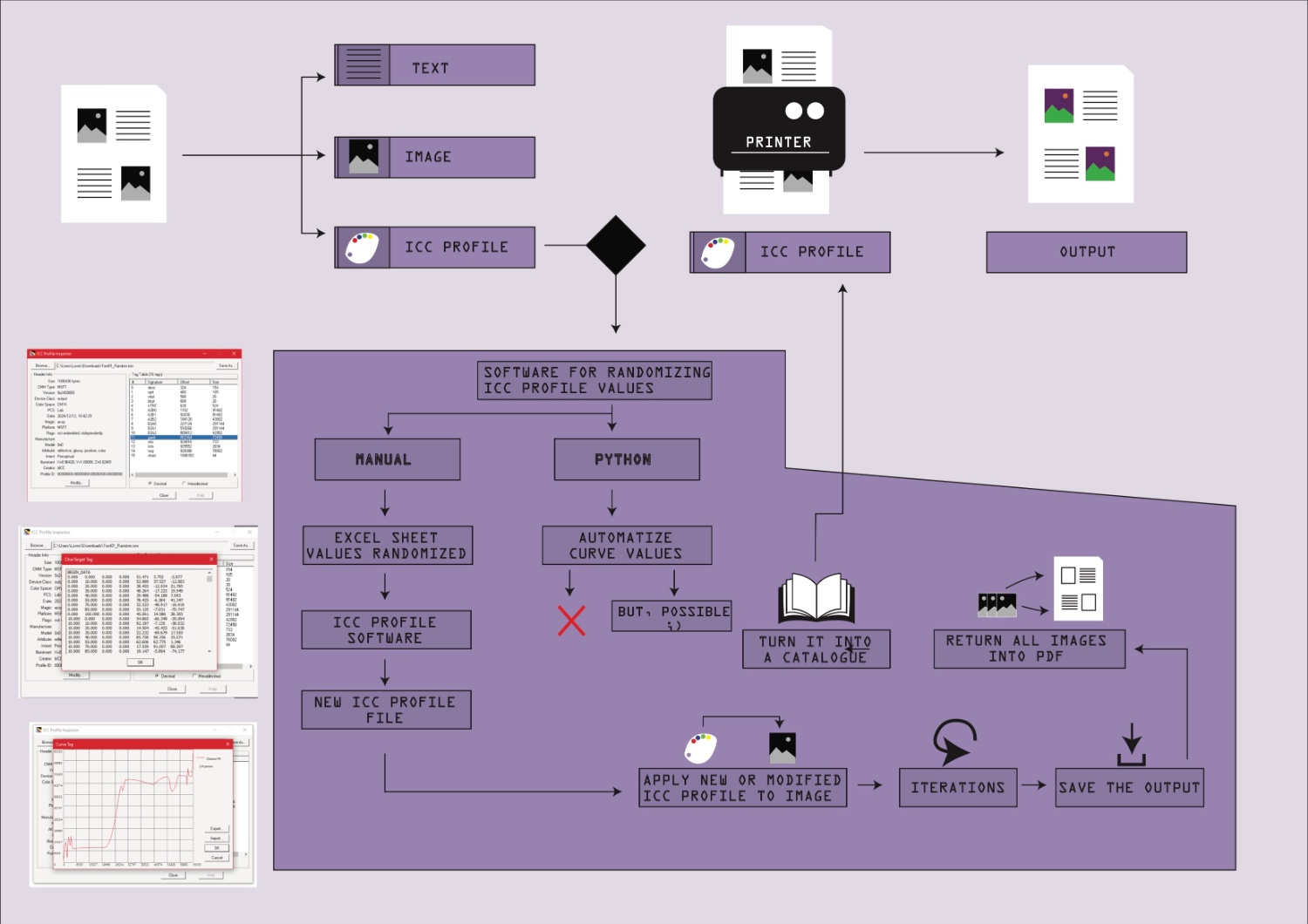
Crazy ICC Machine started out with the particular idea of having an ICC profile whose behaviour is not predictable, as if when assigning new values to the printing machine, the calculations were acting on its own. With this in mind, the group examined GhostScript, LittleCms, Pillow, etc. to find out how the ICC profiles files are written, and how it acted.
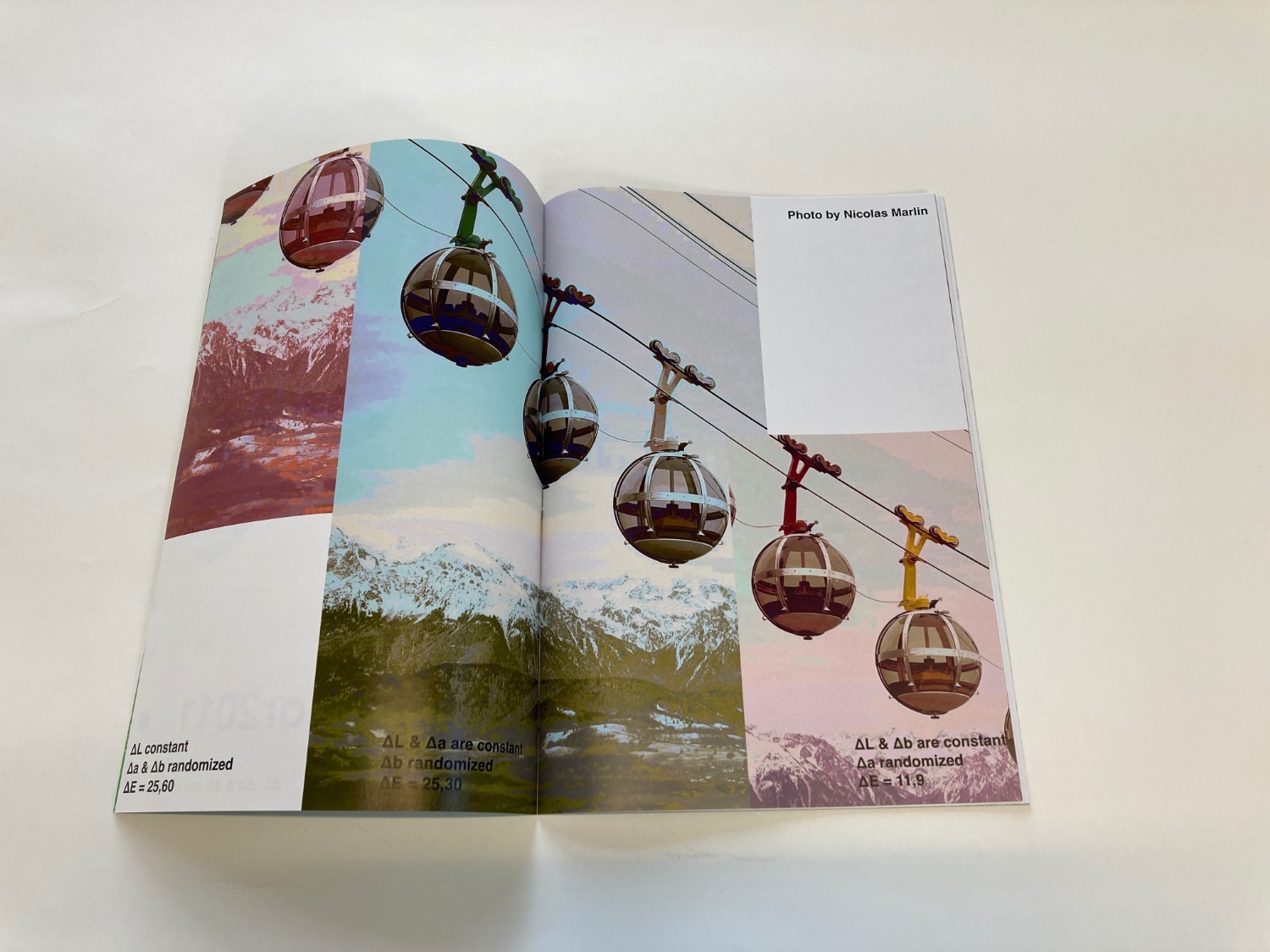
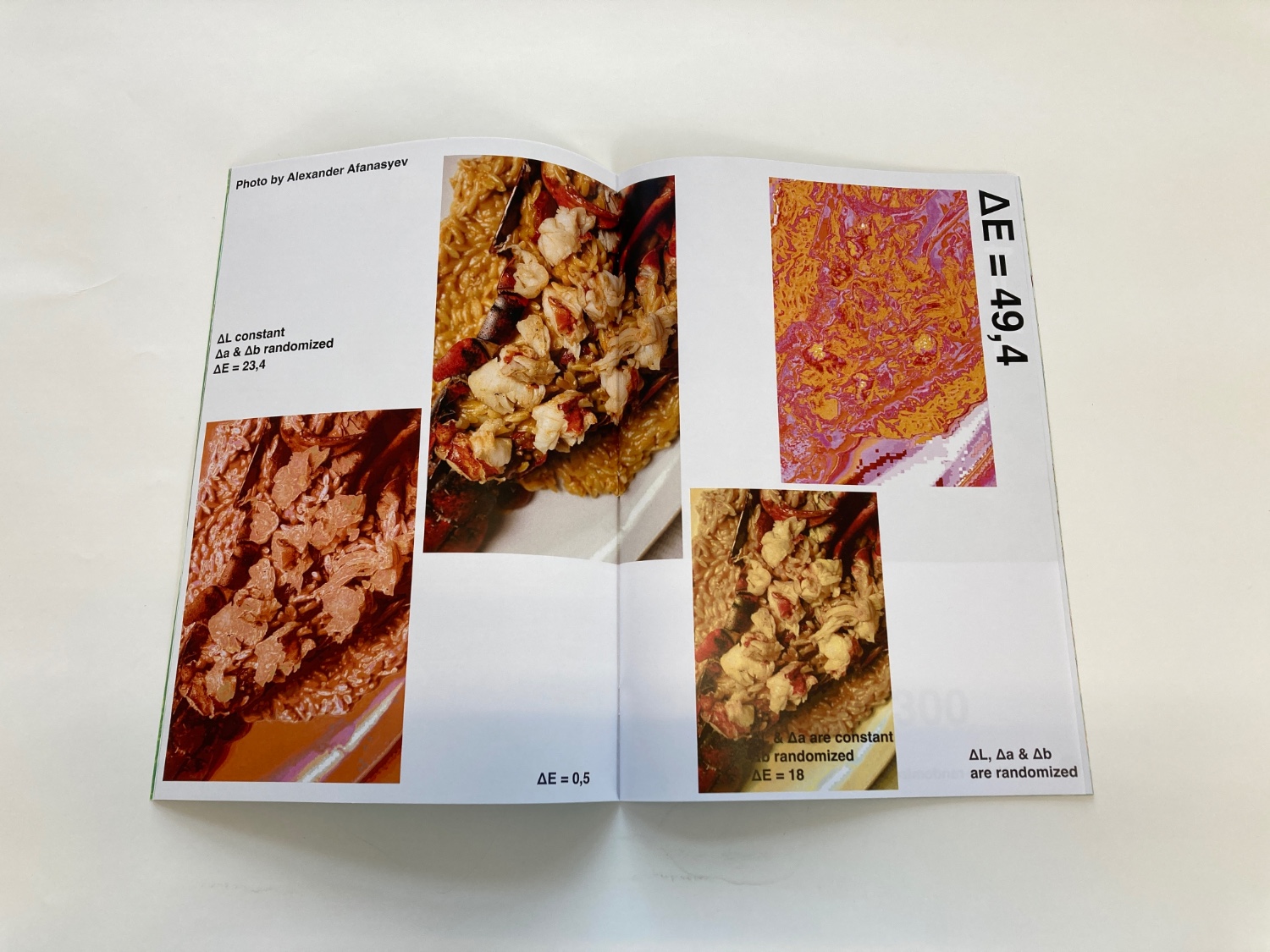
As a quick reminder, ICC profiles are digital files that encapsulates the description of the relationship between multiple devices color spaces. For example, from digital camera to display screen, a variety of light management electronics are engaged to reproduce colors : the light sensible sensor in the camera (i.e CCD sensor), the file that will keep the color information for each pixels from this sensor, then the display that will be used to view it on another device (i.e a computer). ICC profiles have been invented to keep track of the accuracy of this color reproduction chain between devices. It is important to note that for printing devices, the informations necessary to get the highest accuracy includes the paper type and even some ink characteristics. The math used to verify the accuracy of the color reproduction gives a precise value of the distance between to original color and the one of the destination device (whether display of print), called delta E (ΔE), which is the combination of the distance between each value of the input color space and the destination one with the Lab* system. A value higher than 3 makes consider the conversion a failure, in other words, the output colors are not accurate enough.
The "crazy" part of the machine this project aimed at produce was the ignore completely this standard usage of ICC profile and to "reverse" it by randomizing the values that are used in the correspondance table encoded in the profile. What we learnt is that, even if ICC profiles are widely used in the graphic industries, profiles themselves can be difficult to generate and are absolutely required for the calibration and the characterization of the devices used in the graphical chain. There are no "easy" way to manage and, mostly, to create ICC profiles. The only open source software that can be found is LittleCMS, an ICC engine used in the industry and a library written in C langage. To use this library in custom made software requires high level computer programming skills that no one in our team has. So various "hacks" were found to tinker with ICC profiles already existing to achieve very surprising (and interesting) results gathered in the booklet produced by the students.






Hugo Lopez (Esad•V), Rebeka Šćulac (FGA), Melissa Bafou (Pagora), Lorene Debenath (Pagora), Muzafer Demireva (Izmir Economic-VCD)
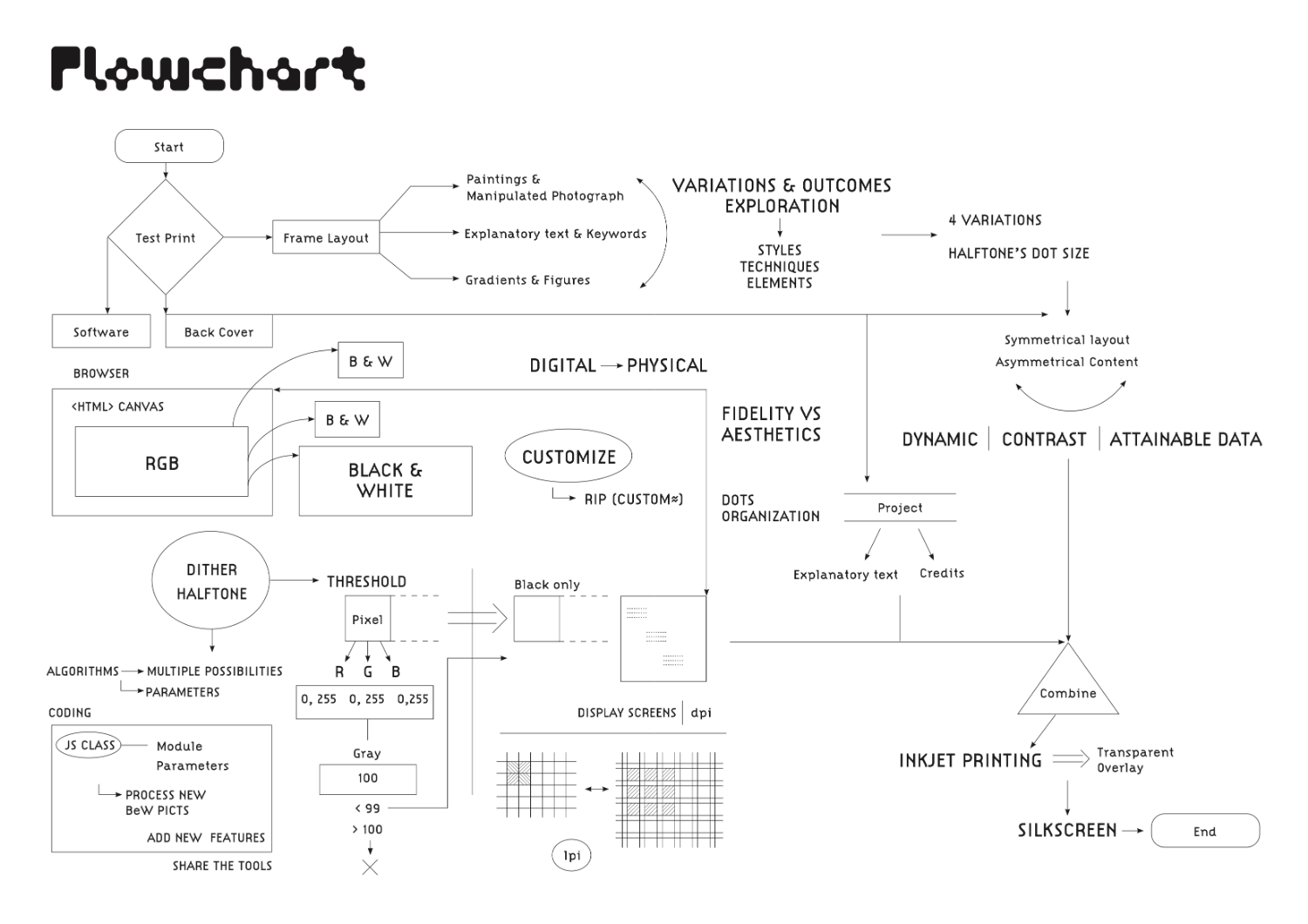
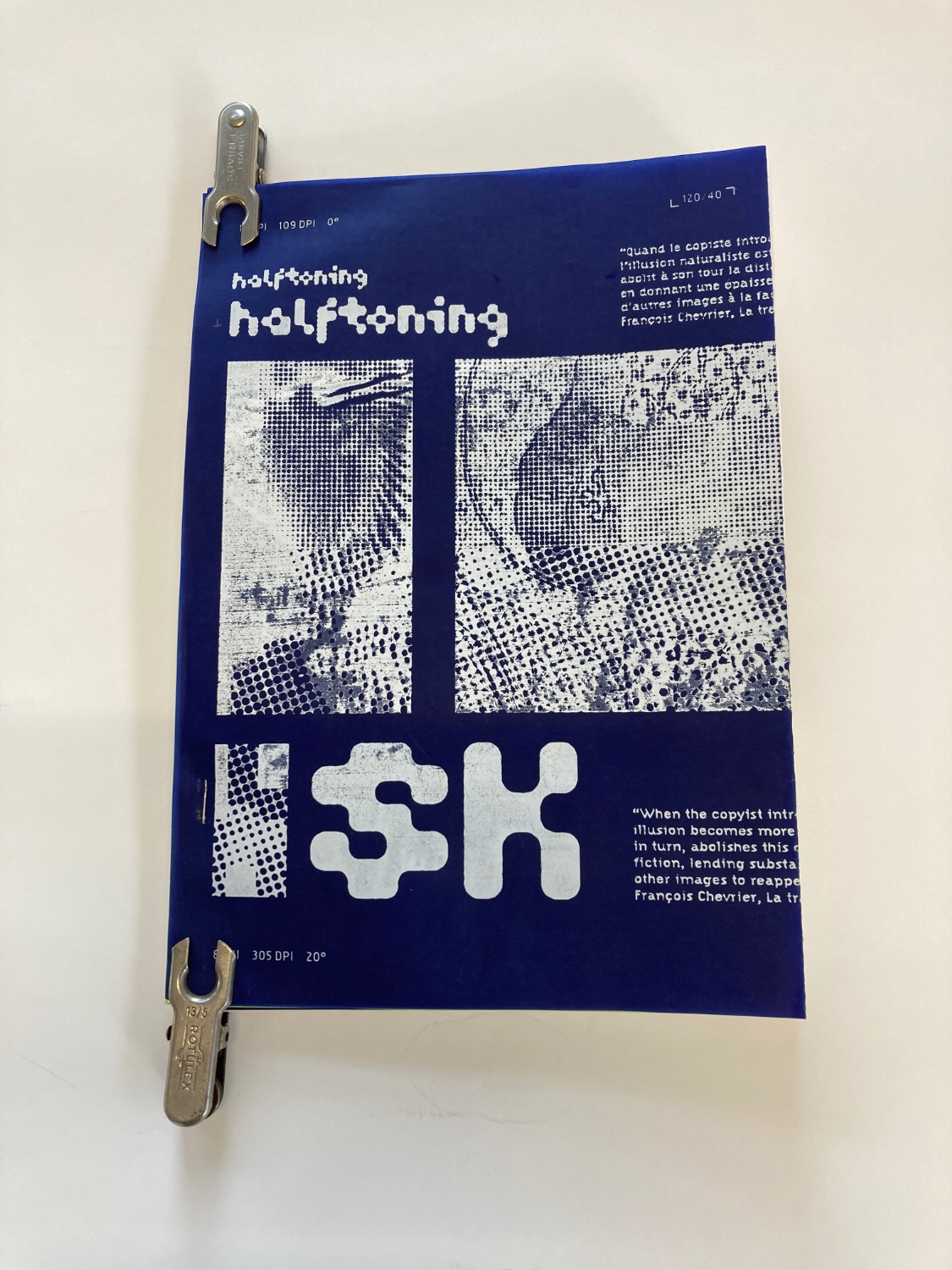
This group has developed a JavaScript web tool capable of rasterizing an input image, and then print it with silkscreen. With the precision of a webcam adapted to a powerful macro lens, they could take into account the mesh size of a frame selected beforehand for their future prints, and therefore calculate the size of one raster point of the software (a pixel) created before the workshop and managed by a member of the group.
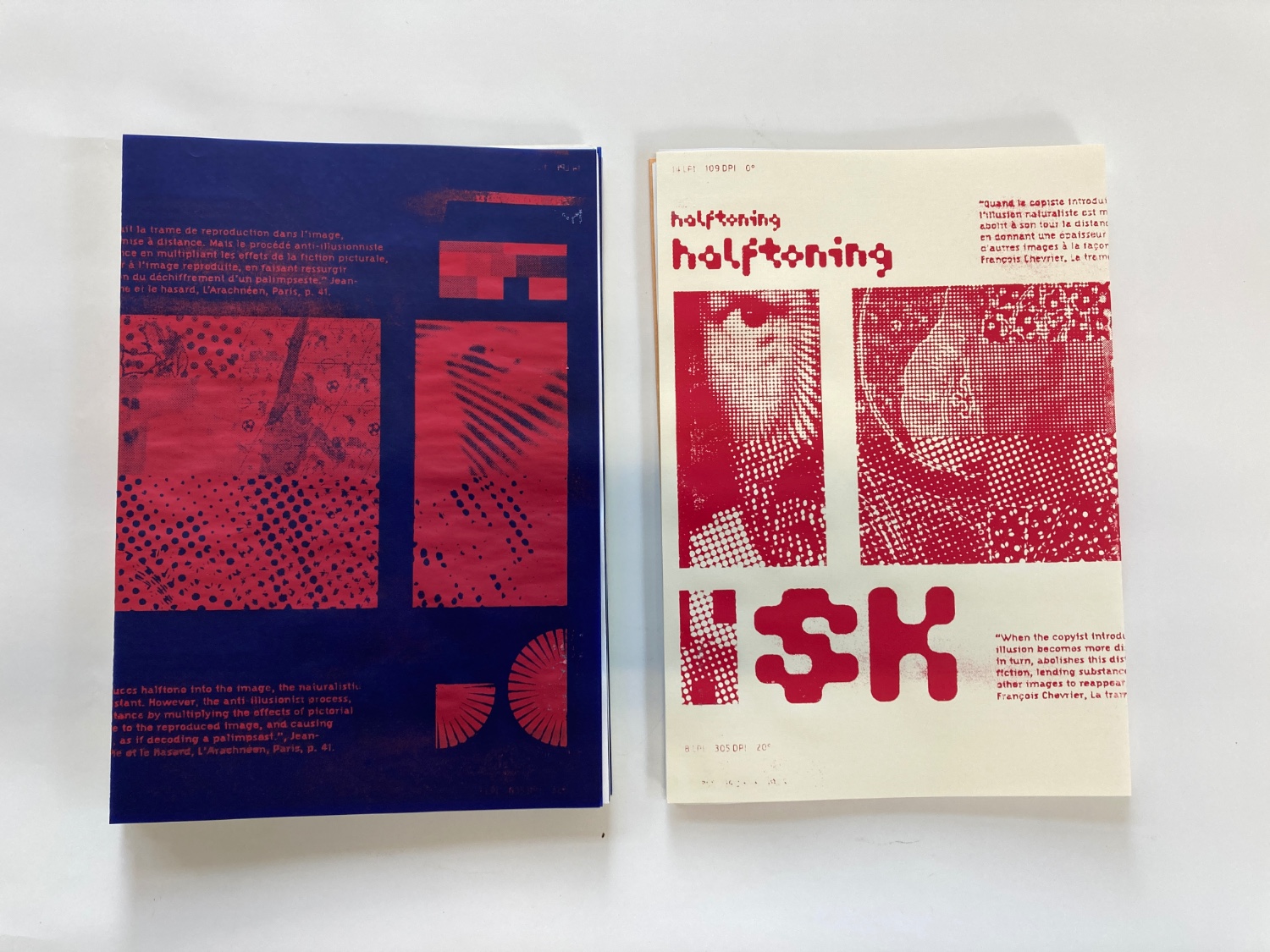
The rasterizer has been made with the assistance of AI, as the code implementation of raster algorithms is widely documented for several decades. The global architecture of the software has been designed beforehand with the idea to facilitate the choice and parameters of the used rasterizer algorithm (simple class based structure in ES6). After multiple iterations to correct the chosen main algorithm, half-toning, to manage correctly every possible color shading configuration, it has been chosen to design a king of "color chart" with the combination of paper types and colors, and ink colors. The same A3 page has been printed multiple time to compose this "half-toning chart" like object, silkscreened on Pagora's devices that are usually used for printed electronics.

One particular point of this project methodology consisted in the comparaison between the home made half toning implementation and the one embedded in Photoshop. After several tests with various source images and settings, the group decided that their own implementation was more efficient than the one of Photoshop. The key point is that by implementing the algorithm by themselves, even with the help of an AI chatbot, they could grasp the technical details of the process and fine tune every part of it : point size and shape, spacing, rotation, linearity.
This gives us yet another proof of one of our main position in the EPE project : technical knowledges and skills are necessary to the work of the designer, as it stays the key to get enough liberty and power over the tools that are available to us for our creation practices. That's why designers and engineers should be able to work together, and this cooperation work can only be possible if each side makes the effort the understand the goals and methods of each other.








LINK TO THE PROTOTYPE:
Source code : https://gitlab.com/esad-gv1/epe/projects/halftoning_silkscreen-pagora
Live Demo : https://halftoning-silkscreen-pagora-8e75d3.gitlab.io
Louison Penvern (Esad•V), Sara Iva Merlić (FGA), Katrin Veselinović (FGA), Coralie Piedallu (Pagora), Lucie Vautrin (Pagora), Gözde Naz Terzi (Izmir)
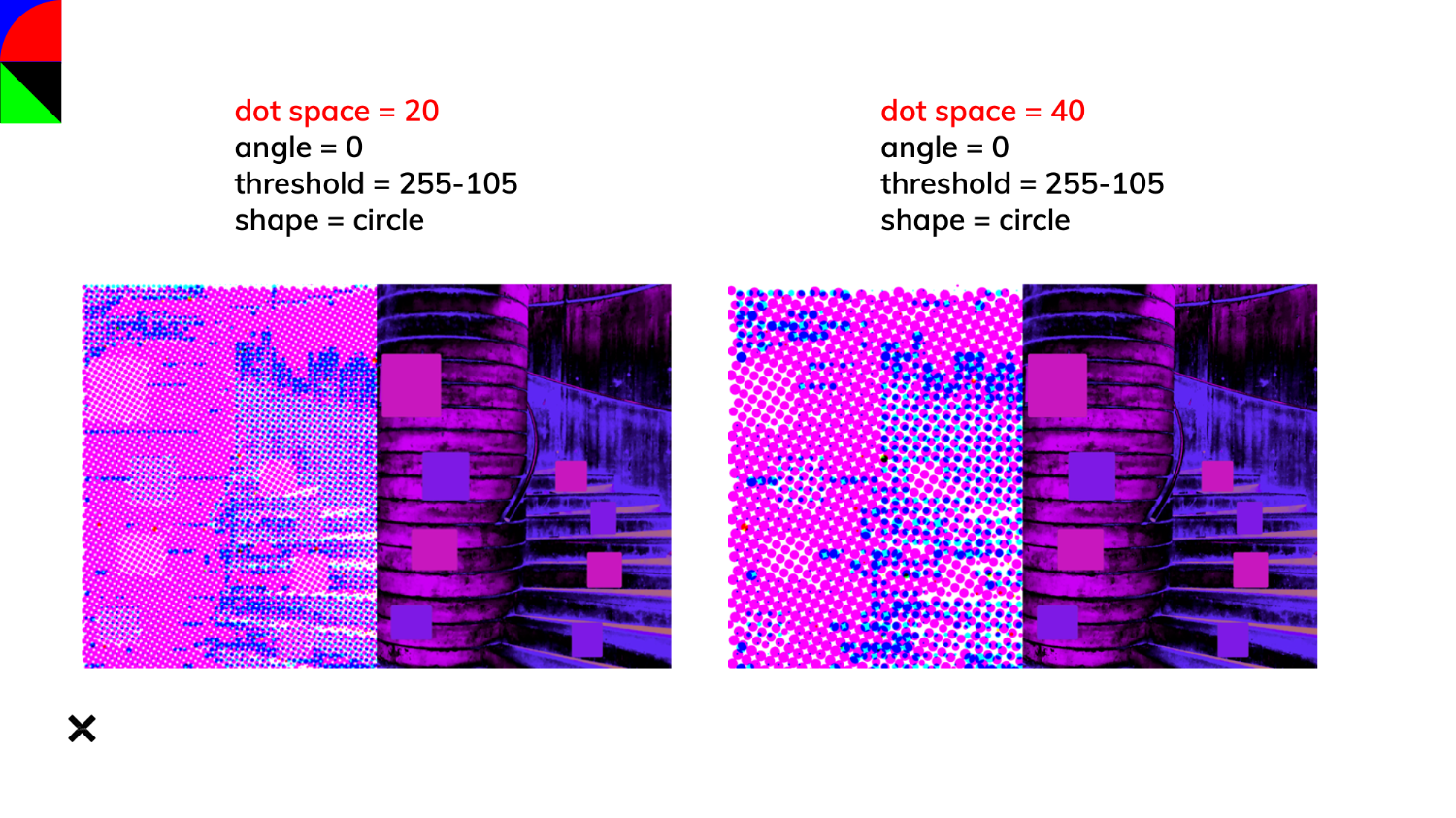
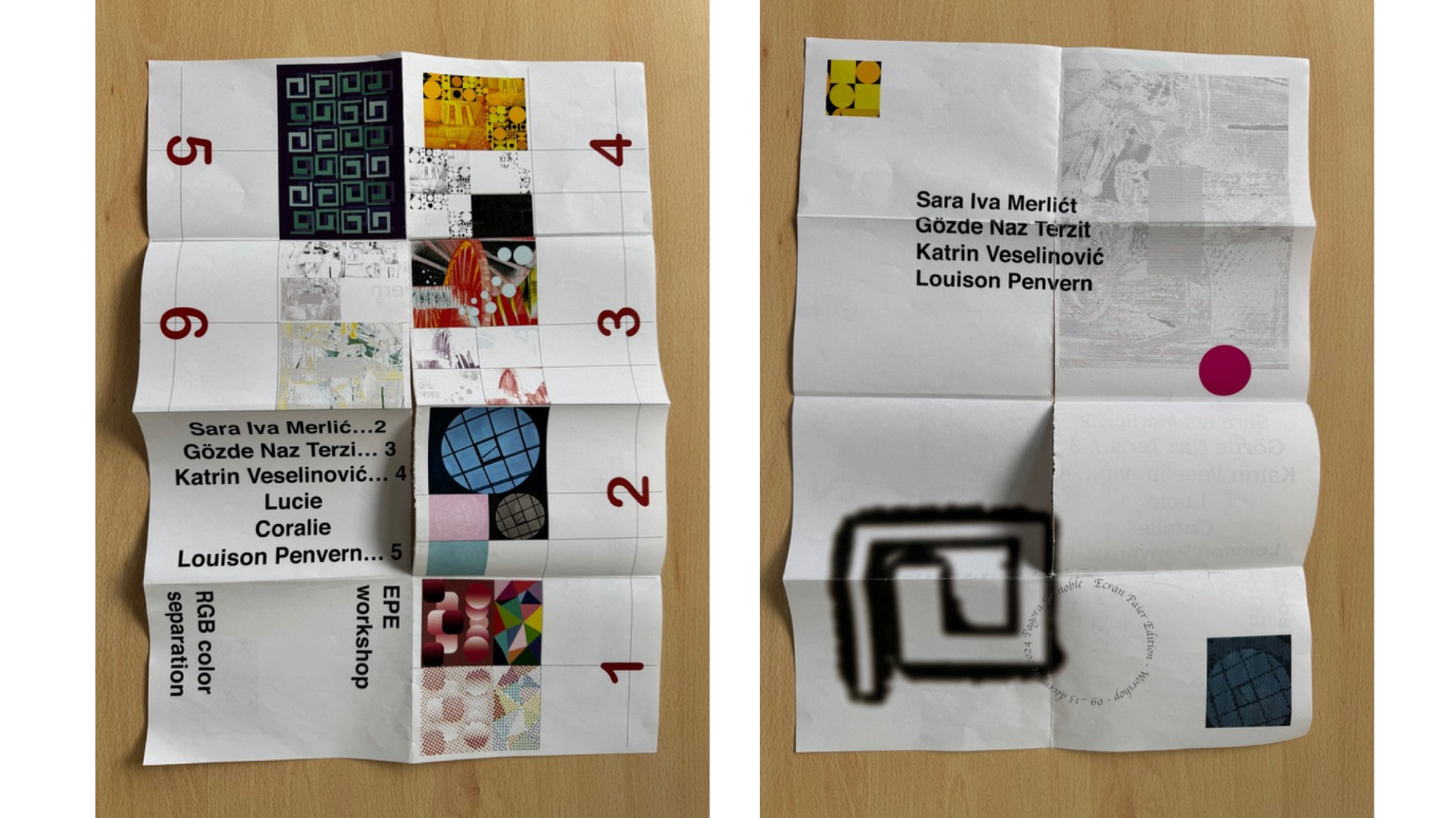
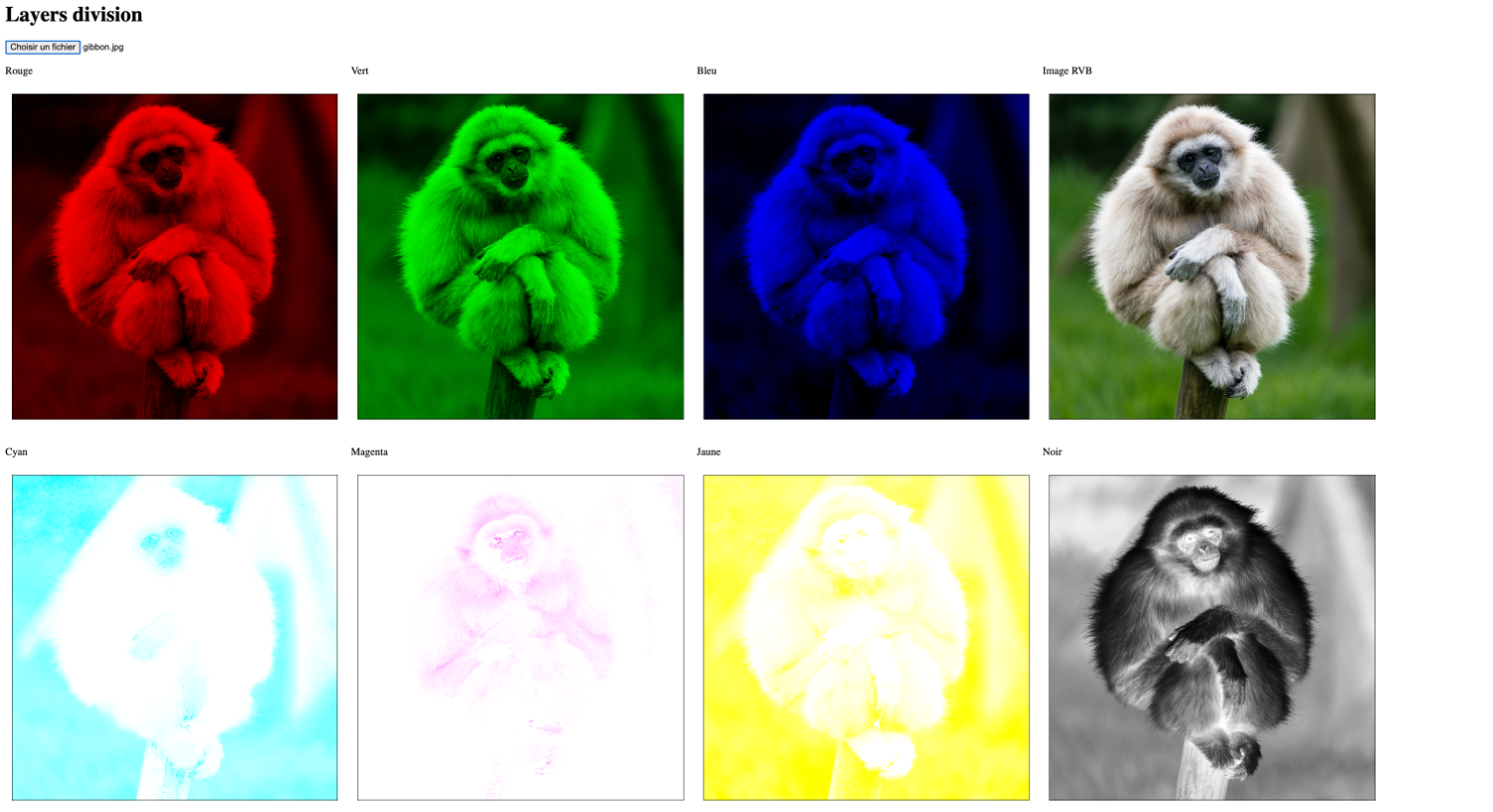
This group experimented with the colour separation used in monitors (RGB space) and their conversion for printing (CMYK space). Raphaël Bottura has created a tool based on the library P5.riso to enable the conversion parameters to be set precisely and freely. This tool generates four layers of Cyan, Magenta, Yellow and Black and allows the user to choose whether to superimpose the layers or present them separately. We chose to use photos of the Pagora school building as the subject of our proposal, which gives a thematic coherence. We played with the parameters that were available to us, the types of raster, the size of the dots, the value of the colours, and so on.
In order to modify the contrast of our source images, which were a bit too pale in the results obtained when the colours were separated, we started by using Photoshop. But two problems arose: we didn't all have Photoshop on our computers, and the types of manipulation we were considering weren't always consistent with each other.


We decided to take on the challenge of implementing a new function in the program that would enable colour to be processed directly, with the medium-term objective of imitating the gradient transfer curve mask available in Photoshop.
This required us to understand the fundamental principles of P5.js, the JavaScript version of Processing, a programming tool dedicated to image creation. Some pre-implemented functions such as tint() proved useful, as did the ability to store matrices in memory pop() in order to apply processing to them before drawing them again push(). We didn't manage to get very far, but the discovery was enlightening and puts into perspective the importance of software like Photoshop, which can be dispensed with depending on the project you're working on.


Oguz Ulgen Tunc (Izmir Economic VCD), Filip Marjanović (FGA), Andrea Kevorkian (ESAD•V), Mathis Curcio (ESAD•V), Rayane Baz (Pagora), Nicolas Diemert (Pagora)
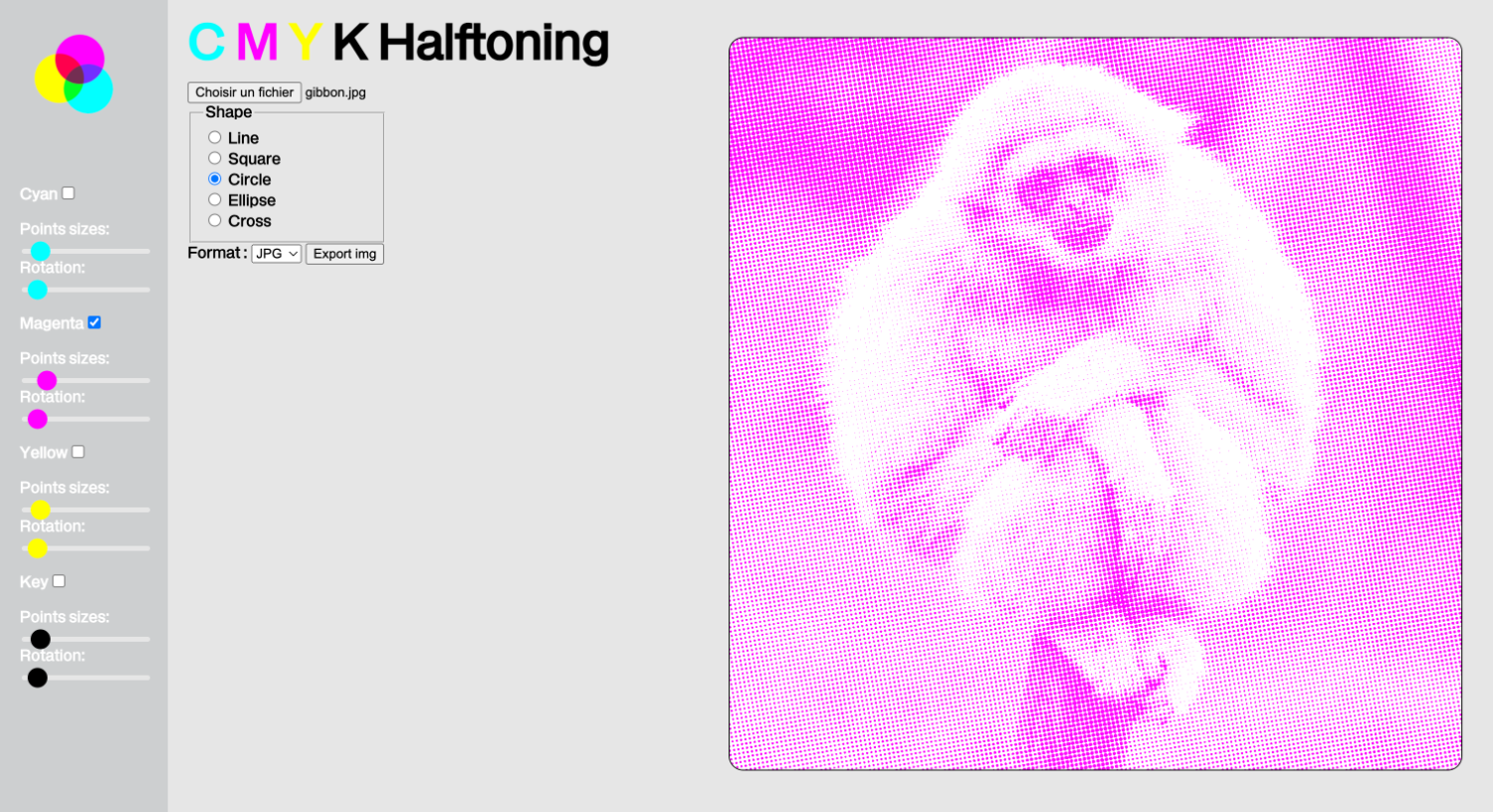
Graphic designers frequently face challenges in preparing their images for print, particularly in managing colour layers and halftones. The preview and adjustment solutions currently available are complex to handle, do not fully meet the needs of designers when they want to superimpose coloured screens, and are too expensive.
The practice of silkscreen printing has raised questions about the tools used to preview the layers of coloured screens used to print an image. Although rasterisation is a technical necessity for most printing systems, several algorithms can be used to convert colour tints into a series of coloured dots using either the 4 usual primary colours (CMYK) or spot colours, which can be superimposed to reproduce a wide range of colours. But the screening is also a graphic work in itself, conferring a certain quality on the images, a certain texture that is as much aesthetic as technical.
Despite the importance of the principles of colour separation and layer-by-layer screening, current tools do not allow sufficiently flexible visualisation to ‘play’ with these principles artistically and graphically. This is a limitation both in the actual practice of silkscreen printing (how can we judge a specific screen in relation to the mesh of a frame and anticipate its result?) and in the training and technical education of students producing their images in silkscreen printing. More broadly, being able to check the result before printing would not only allow for more precise and free visual work, but would also avoid a large number of trials, which can be as much a waste of time as of resources and raw materials.


It was on the basis of these observations that the need arose to design a software package specialised in the parameterisation and visualisation of raster layers, layer by layer, prior to printing. An initial prototype was produced by this group of students during the workshop. It takes the following elements into account:
Based on this preliminary experience, the EPE team will be able to rely on the support of the NLNet foundation to fund the development of a more sophisticated application, still based on Web technologies. Its specifications will be defined during 2025, with an alpha version to be released in mid-2026.

LINK TO THE PROTOTYPE:
Sources : https://gitlab.com/esad-gv1/epe/projects/cmyk_halfoningpreviewer-pagora
Live Demo : https://cmyk-halfoningpreviewer-pagora-790aa2.gitlab.io
 ECRANPAPIER
ECRANPAPIEREPE — Écran, Papier, Editer is a European cooperation project funded by Creative Europe and supported by Esad-GV. Its aim is to offer technical chains for editorial creation based on Web technologies (Single Source Publishing, WebToPrint, Open Hardware, etc.).
EPE
ECRAN PAPIER EDITER
ÉSAD Valence
Place des Beaux-Arts
26000 Valence
contact@epe.esad-gv.fr
Developed by Cédric Rossignol-Brunet
Designed by Coline Houot and Romain Laurent
At EPE, accessible from epe.esad-gv.fr, one of our main priorities is the privacy of our visitors. This Privacy Policy document contains types of information that is collected and recorded by EPE and how we use it.
If you have additional questions or require more information about our Privacy Policy, do not hesitate to contact us.
EPE follows a standard procedure of using log files. These files log visitors when they visit websites. All hosting companies do this and a part of hosting services’ analytics. The information collected by log files include internet protocol (IP) addresses, browser type, Internet Service Provider (ISP), date and time stamp, referring/exit pages, and possibly the number of clicks. These are not linked to any information that is personally identifiable. The purpose of the information is for analyzing trends, administering the site, tracking users’ movement on the website, and gathering demographic information. Our Privacy Policy was created with the help of the Privacy Policy Generator.
You may consult this list to find the Privacy Policy for each of the advertising partners of EPE.
Third-party ad servers or ad networks uses technologies like cookies, JavaScript, or Web Beacons that are used in their respective advertisements and links that appear on EPE, which are sent directly to users’ browser. They automatically receive your IP address when this occurs. These technologies are used to measure the effectiveness of their advertising campaigns and/or to personalize the advertising content that you see on websites that you visit. Note that EPE has no access to or control over these cookies that are used by third-party advertisers.
EPE’s Privacy Policy does not apply to other advertisers or websites. Thus, we are advising you to consult the respective Privacy Policies of these third-party ad servers for more detailed information. It may include their practices and instructions about how to opt-out of certain options.
You can choose to disable cookies through your individual browser options. To know more detailed information about cookie management with specific web browsers, it can be found at the browsers’ respective websites. What Are Cookies?
Another part of our priority is adding protection for children while using the internet. We encourage parents and guardians to observe, participate in, and/or monitor and guide their online activity.
EPE does not knowingly collect any Personal Identifiable Information from children under the age of 13. If you think that your child provided this kind of information on our website, we strongly encourage you to contact us immediately and we will do our best efforts to promptly remove such information from our records.
This Privacy Policy applies only to our online activities and is valid for visitors to our website with regards to the information that they shared and/or collect in EPE. This policy is not applicable to any information collected offline or via channels other than this website.
By using our website, you hereby consent to our Privacy Policy and agree to its Terms and Conditions.